Manually installing Google Analytics Tag on your Squarespace website
This article follows on from Setting up Google Analytics (GA4) for your Squarespace website.
Understanding your website's performance is key to making informed decisions for online success. One of the most powerful tools at your disposal for tracking and analysing user behaviour is Google Analytics. While Squarespace simplifies the website creation process, integrating Google Analytics into your Squarespace site manually can provide you with deeper insights into your visitors' actions and preferences.
This tutorial will show you how to manually add Google Analytics code to your Squarespace website in 5 simple steps.
Watch the tutorial video or read the step by step instructions that follow!
Add the code in 5 simple steps
Please note you will need a paid plan for this to work!
You will need to follow the steps in “Preparing your Google Analytics property and tag” first.
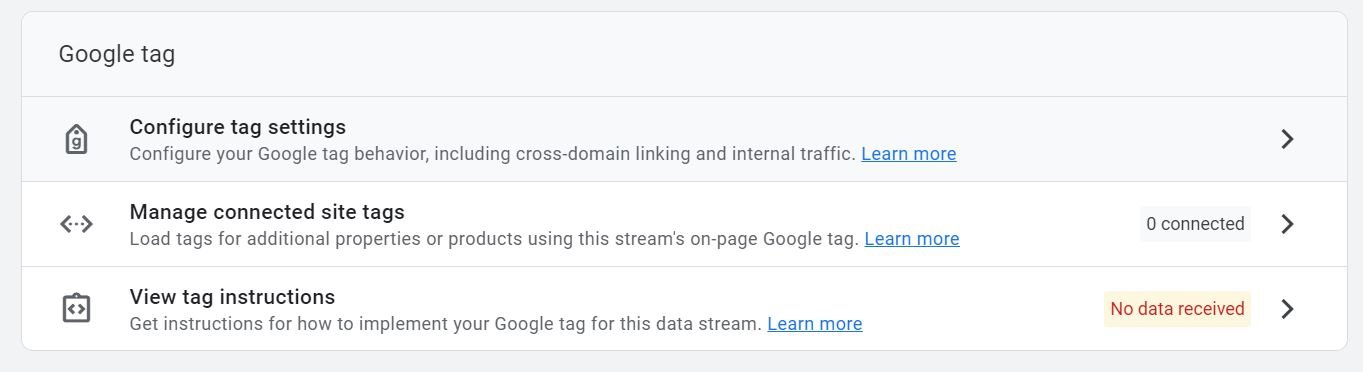
Go to Admin > Data Streams > Click on your data stream then wither click the View Tag Instructions button (if you have it at the top)
This will open up the Install Instructions window, make sure you are on Install manually:
2. Copy the install code
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-2CLM2YR4PT"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-2CLM2YR4PT');
</script>
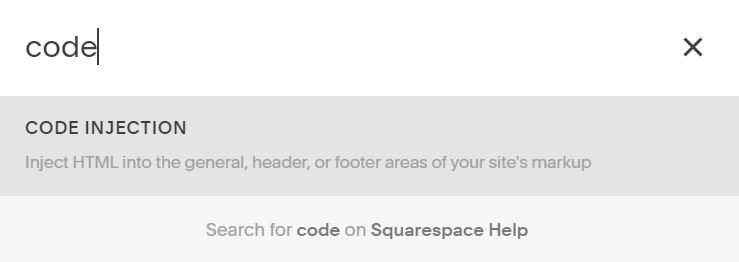
3. Go to the backend of your Squarespace website and in the search type ‘Code Injection’ to find Code Injection
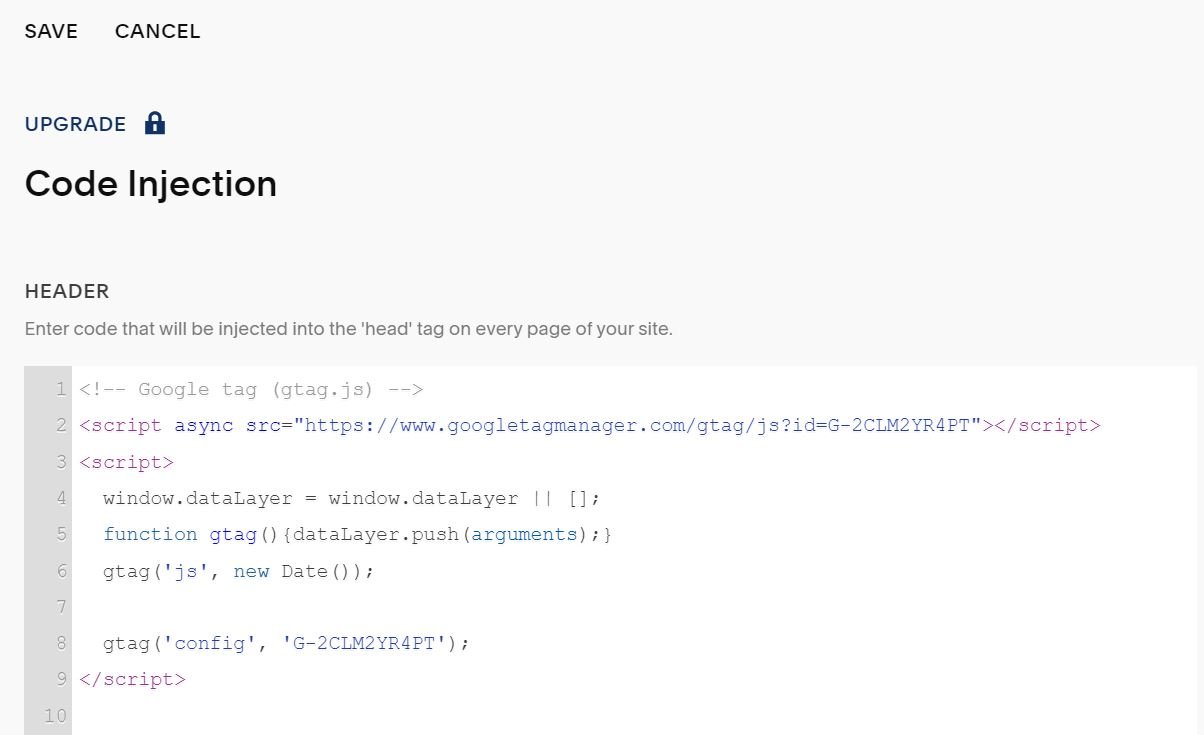
4. Paste your code in the ‘Header’ box. This will place it in the <head> section of your website code
5. Click save and that’s it!
Check back on your Google Analytics dashboard in 48 hours and you should start to see data coming through.
🥳 Yay! You’ve now set up your Google analytics!
extra! how to verify your code is in squarespace
If you want to verify the installation manually:
Access an incognito version of your website.
Right-click and select 'Inspect.'
Scroll to the <head> element and open the code.
Look for <!-- Google tag (gtag.js) --> among the code. If you find it, congratulations! You've successfully added the Google Analytics tag to your Squarespace website.
We hope you found this article and guide useful in helping you set up Google Analytics (GA4) for your Squarespace website!
It’s a bit technical so if you want us to handle this step, get in touch and let us know, we have great Squarespace support packages that will really help elevate your website!